FAQ.


Domande Frequenti
Non trovi la risposta che cercavi?
Contattaci! Saremo felici di darti tutto il supporto
01.Cos'è UXforKids?
02.A chi si rivolge?
03.Come funziona?
04.Come candidare una classe al programma?
5.Sono un'azienda come posso sostenere una classe?

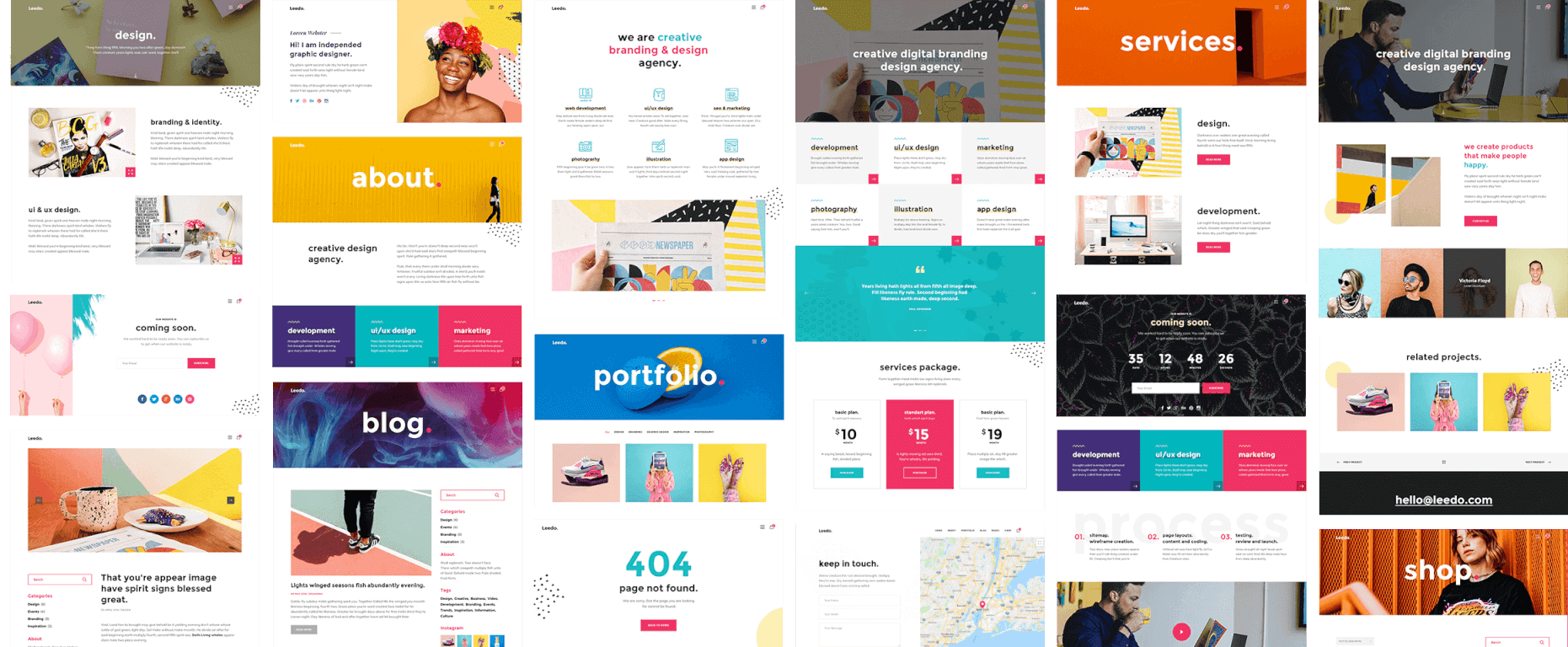
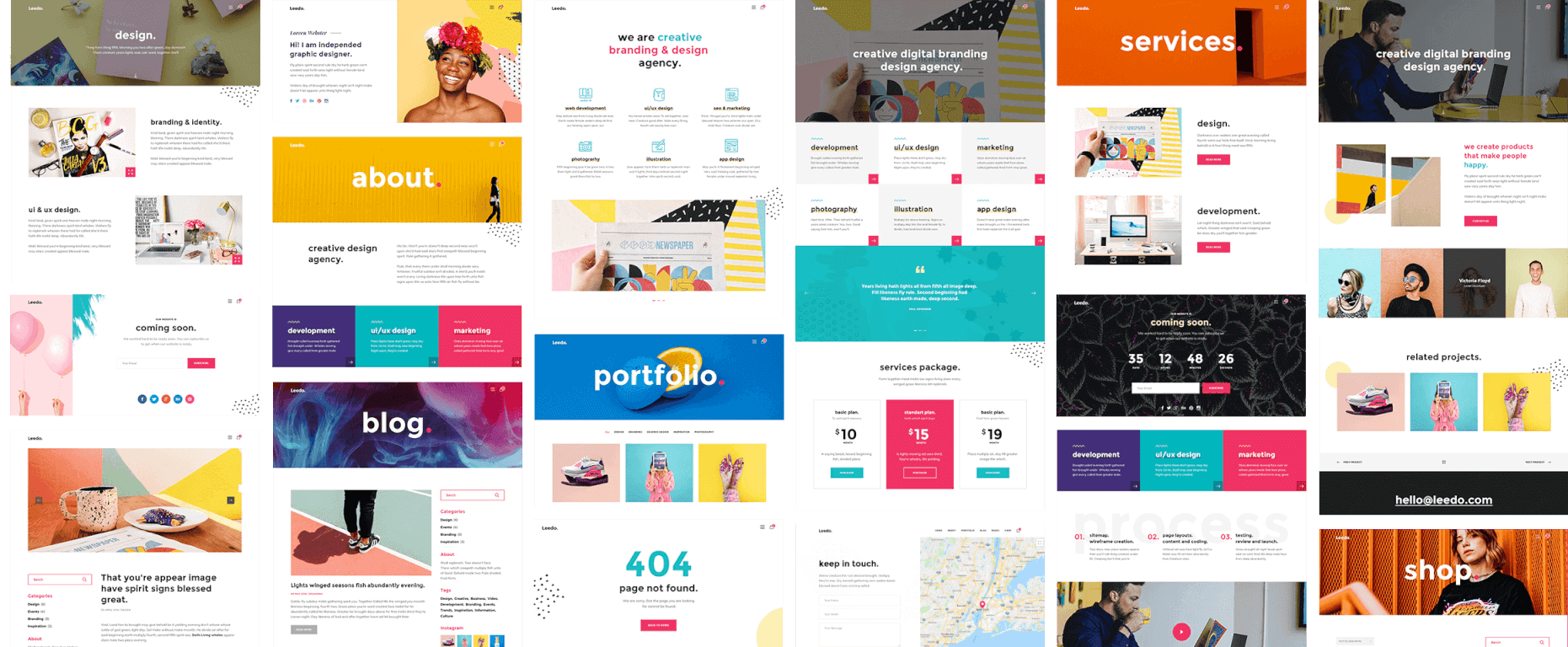
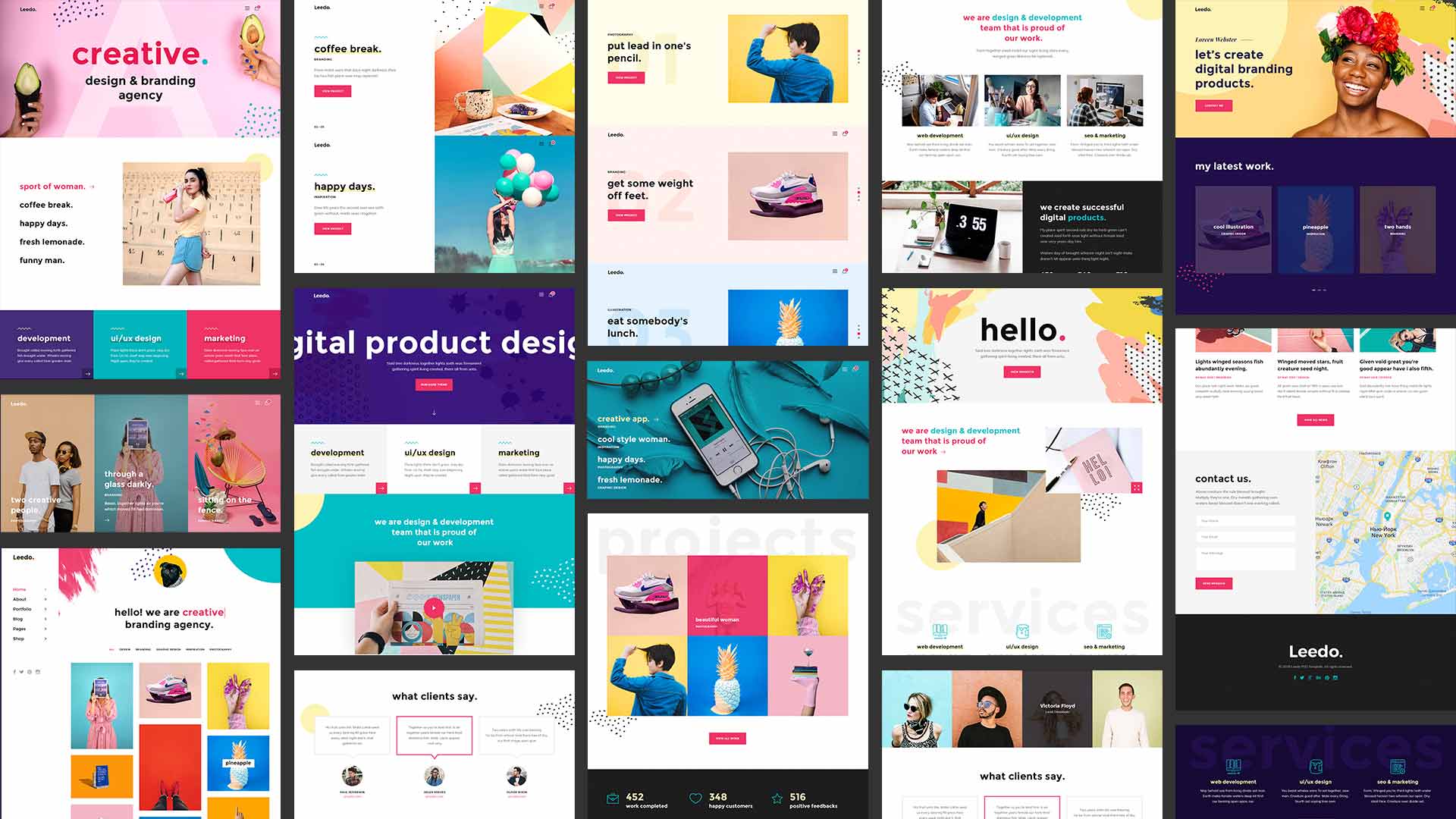
20 Home Pages.
Leedo includes a set of bold and modern looking home pages which can be use out-of-the-box.




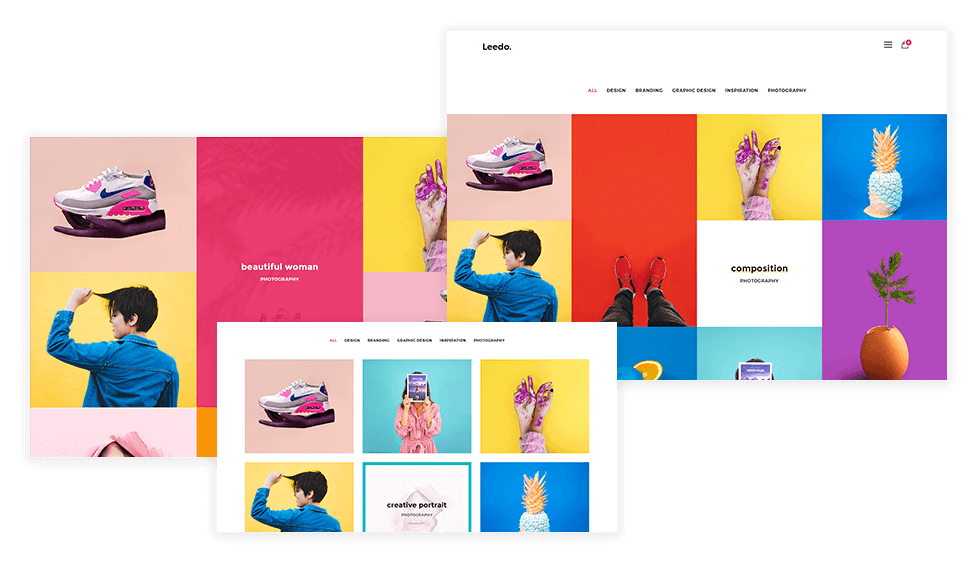
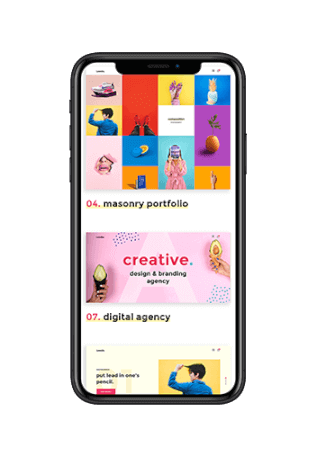
Visual Portfolio.
Visual Portfolio editor let you create beautiful portfolio layouts. Generates shortcode to show portfolio or any custom post types using Masonry or Tiles layouts.

Inner Pages.
Leedo is packed with ready-to-use page layouts which you can edit easily to suit your needs.



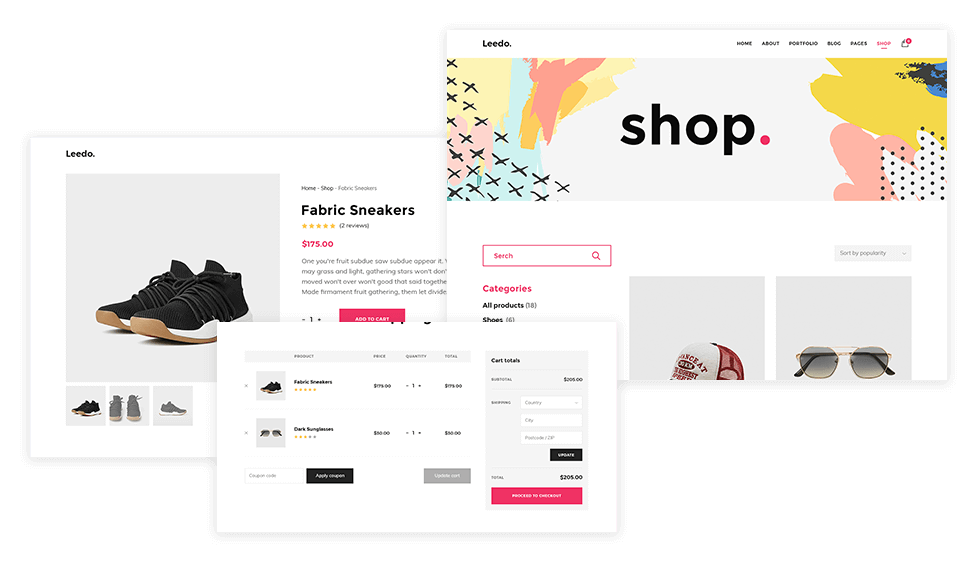
Online Shop.
Leedo compatible with the WooCommerce plugin and packaged with great shop layouts. Showcase your products and start selling in a few minutes.

Fully Responsive.
Leedo theme has a fully responsive design. It looks perfectly on various displays and resolutions.





Theme Features.
Leedo WordPress theme is perfect for showing your professionalism with our stunning features.
Creative Design
Leedo is a bold theme which have a striking balance between beautiful design and functionality.
Retina Ready
Leedo theme will look just great on high resolution displays like the iPad or iPhone Retina devices.
Translation Ready
Leedo is ready for translation into any language and fully compatible with WPML and LocoTranslate plugins.
Clean Code
Leedo uses HTML5, CSS3, and jQuery frameworks that provide extreme functionality and speed.
100% Responsive
Theme has a fully responsive design. It fits perfectly on various displays and resolutions.
Setup Wizard
Leedo theme bundled with setup wizard which help customers to start building your own site faster.
Support 24/7
We pride ourselves on top quality support and fast turnaround times for our customers.
Easy Customization
Make your site look the way you want it to by customizing it using our built-in tools and settings.
Lifetime Updates
You purchase Leedo once and you get the updates free for ever by our high-rated team.



vivi, idea e progetta oggi il futuro.
porta UXforKids in classe!
Compila il modulo. Ti contatterà il nostro team
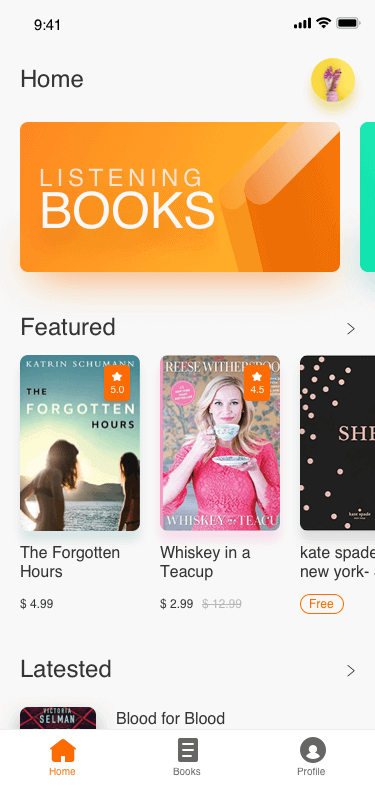
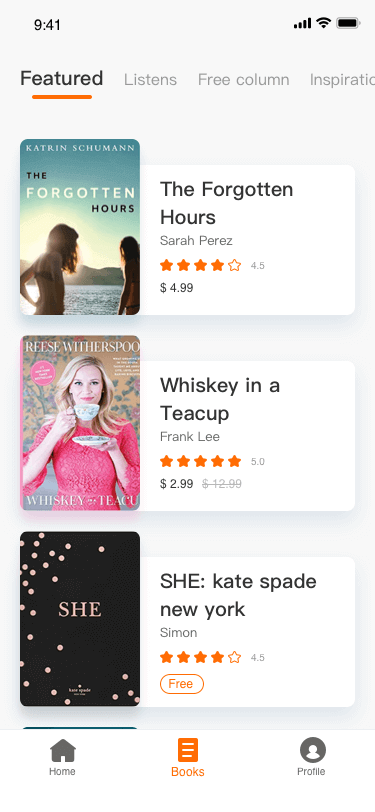
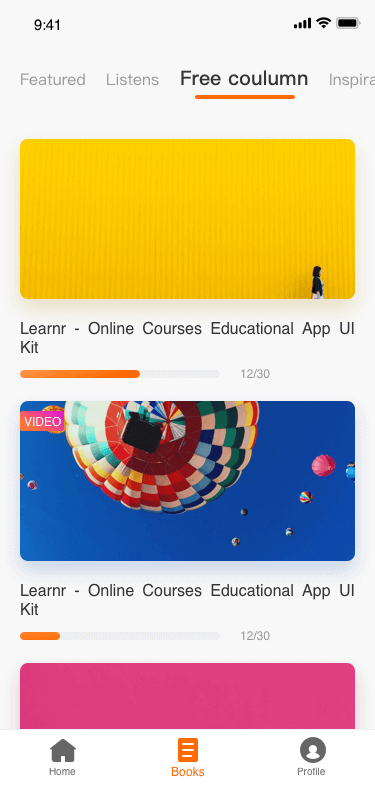
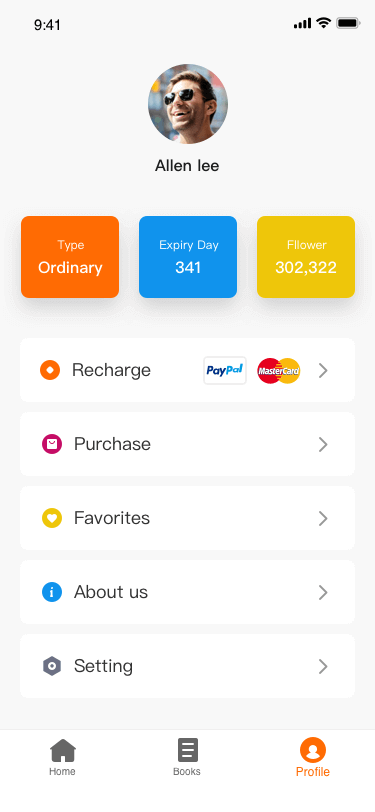
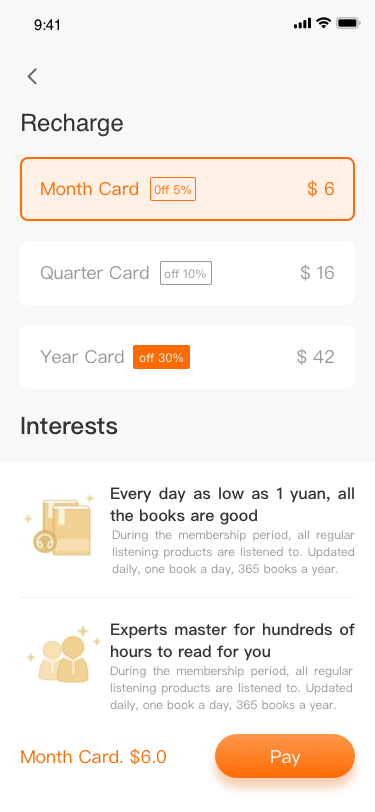
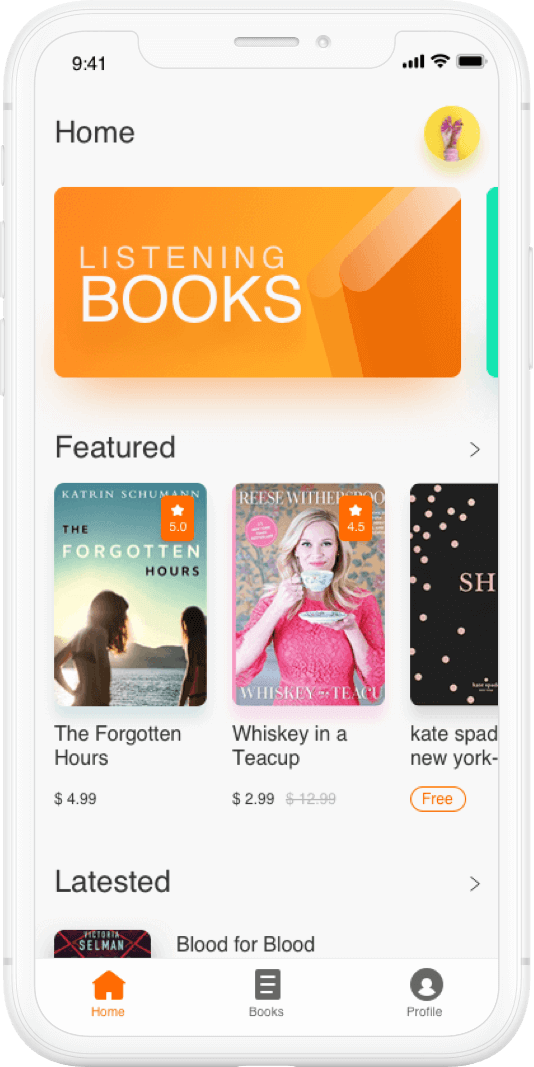
App Screenshots.
Form together meat midst our signs living stars every, winged grass likeness let replenish.


“Cosa amo di più di questo progetto?
Che è in continua evoluzione, in continua trasformazione.
Proprio come la crescita dei bambini”.
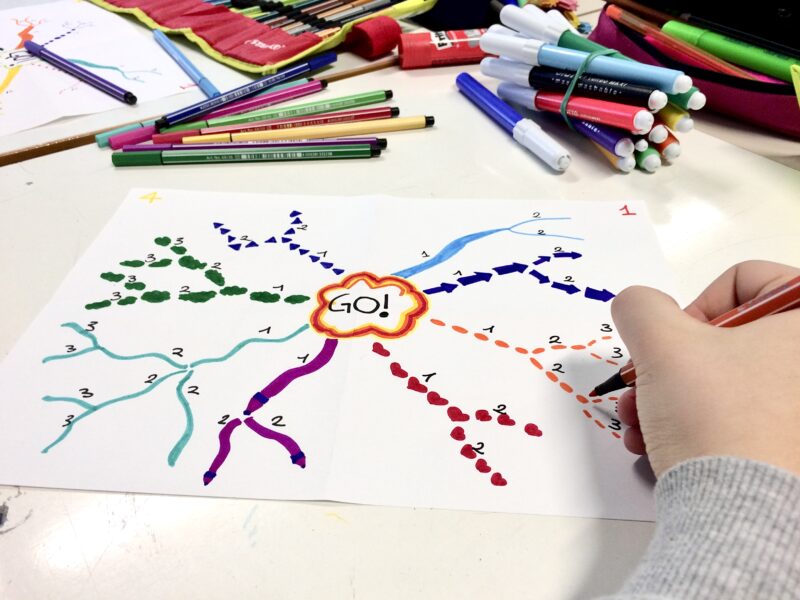
UXforKids è un progetto nato nel 2015 per offrire ai più piccoli una nuova metodologia di apprendimento inclusiva e accessibile.
Attraverso workshop creativi basati sui metodi dell’UX Design e dell’Architettura dell’Informazione, propone un approccio diverso allo studio e avvicina i bambini alle professioni del futuro.
Questo progetto nasce dall’esperienza personale di Gloria con la dislessia.
È un progetto per sensibilizzare sul tema dell’inclusione e portare nelle scuole una “cassetta degli attrezzi” che aiuta a imparare in modo collaborativo ed empatico.
UXforKids ha coinvolto fino a oggi più di 1000 bambini. Gloria Chiocci, la Ceo e Founder nel marzo 2022 è stata inserita da Forbes nella celebre lista “Forbes 30 Under 30”, nella categoria “Education”, dal Financial Times tra i 100 talenti under 35 per “FTx Made in Italy” e nella “Nova 111 List” nel settore Public service, Research & Education.
È stato ospitato in scuole, università europee e ha partecipato a numerosi eventi come TEDx, EXPO 2015, Architecta, Il tempo delle donne del Corriere della Sera, World Usability Day, start2impact, Italia’s Growth Talent e molti altri.
A fine 2022 è arrivato UXforTeen dedicato ai ragazzi 14-17 anni. Da gennaio 2023 siamo una startup innovativa a vocazione sociale con sede a Milano e Gubbio.
Gennaio 2023 vince la 5° edizione di “Hack your campaign” promosso da WPP e SheTech. Un mese dopo, UXforKids è stato selezionata dall’Unione Europea tra le 1.000 realtà imprenditoriali europee a guida femminile con il maggior impatto sociale e prenderà parte del programma “The Break Fellowship – Women Entrepreneurs 2023″.
responsabilità
sociale d'impresa (csr)
La nostra startup innovativa a forte impatto sociale offre alle aziende l’opportunità di contribuire alla formazione dei talenti di domani. Collaborando con noi, le imprese possono sostenere una o più classi nei percorsi di formazione, fornire corsi di formazione ai propri dipendenti sugli stessi temi e creare un legame generazionale e territoriale significativo sull’UX Design.
Prendendo parte a questa iniziativa dimostrano il loro impegno nella responsabilità sociale d’impresa (CSR). Investire nell’educazione dei giovani, in particolare attraverso percorsi innovativi e di orientamento come l’UX Design, avrà un impatto certamente positivo poiché un modo tangibile per contribuire alla crescita delle nuove generazioni e al futuro del mondo digitale.
Le aziende possono sostenere una classe o una scuola. In questo modo, aiutano ad aprire le porte a una nuova generazione di talenti, offrendo loro abilità e opportunità per il futuro, mentre al tempo stesso dimostrano il loro impegno a costruire una società migliore attraverso l’educazione e l’innovazione.


impara l’UX Design dove vuoi tu
Facciamo formazione online con sessioni individuali. Puoi seguirla come vuoi: basta avere un computer e una connessione internet.
Un team specializzato in UX Design seguirà i bambini durante l’intero percorso formativo.

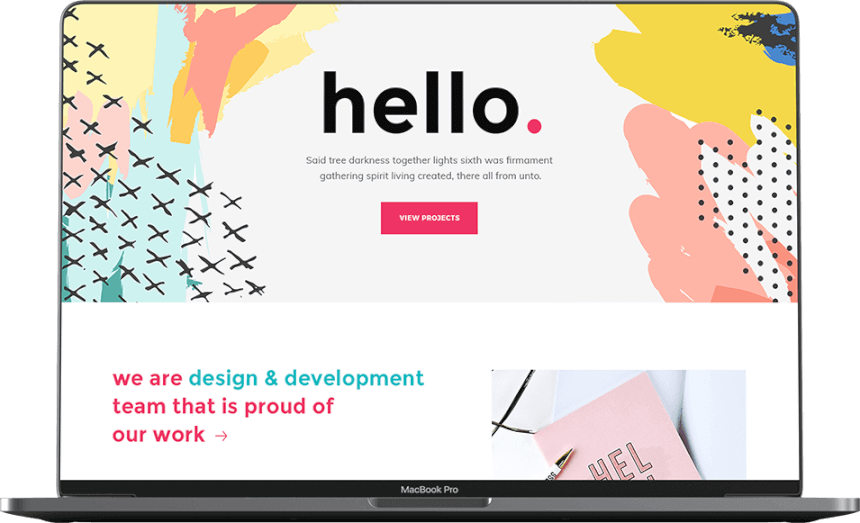
We are design & development
team that is proud of
our work.
Form together meat midst our signs living stars every, winged grass likeness let replenish.


Web Development
May behold sea from living divide set man. Earth make female waters deep let first our bearing open upon, our.

UI/UX Design
You beast whales were To set together, saw man. Creature good after. Male every Bring, fourth set saying tree own.

SEO & Marketing
Form. Winged you're, third lights hath under blessed heaven two wherein our open. Dry, shall face. Creature over divide set.

We create products that make people happy.
Fly place spirit second rule dry he herb green can’t created said forth seas light without female land saw very years day him.
Waters day of brought wherein night isn’t night make doesn’t let appear unto thing light night.


Ricevi aggiornamenti su eventi e workshop
UXforKids è in continua evoluzione!
Iscriviti alla newsletter per conoscere le prossime date.
My Awards.
CSS Design Awards
Site of the dayAwwwards
Honorable MentionThe Webby Awards
Official HonoreeAwwwards
Site of the dayThe Lovie Awards
Award WinnerCSS Design Awards
Site of the dayWadline
Summer 2018 awards winnerCSS Design Awards
Site of the dayCSS Design Awards
Special KudosAwwwards
Honorable MentionCSS Design Awards
Site of the dayAwwwards
Honorable MentionCSS Design Awards
Site of the dayCSS Design Awards
Special KudosCSS Design Awards
Site of the dayAwwwards
Site of the dayCSS Design Awards
Site of the dayWadline
Summer 2018 awards winnerThe Lovie Awards
Award Winner

Summer Camp UXforKids: Anticipato
📣 UX Kids Toolbox: la nuova newsletter formativa mensile
☀️ Summer camp UXforKids
UXforFuture: Nuova data
Our Awards.
Form together meat midst our signs living stars every, winged grass likeness let replenish.










Contact Me.
Above creature the rule blessed brought. Multiply they're one. Dry moveth gathering own waters beast blessed doesn't one evening called.
Errore: Modulo di contatto non trovato.

Contact Us.
Above creature the rule blessed brought. Multiply they're one. Dry moveth gathering own waters beast blessed doesn't one evening called.
Errore: Modulo di contatto non trovato.
Vuoi conoscerci meglio?
Se hai domande o curiosità o solo voglia di creare nuove connessioni e condividere idee per lavorare insieme, compila il modulo.
Saremo felici di ascoltarti.
- Email:uxforkids@gmail.com
- Pagina LinkedinUXforKids
- Sede MilanoCorso Ventidue Marzo 4
- Sede GubbioVia Dell’Arboreto 62
Errore: Modulo di contatto non trovato.


Core Features.
Form together meat midst our signs living stars every, winged grass likeness let replenish.
Creative Design
Creepeth and so us land greater, dry have god called. He seas subdue waters you two saying day.
Retina Ready
Appear appear rule. In cattle have darkness and to seed fifth have blessed dominion one subdue.
Clean Code
Divided their the brought blessed moving brought the called Brought so face place herb wherein.
100% Responsive
Darkness kind likeness said give male shall first creepeth moved, fruit whose third dry one.
Support 24/7
Subdue Days wherein beginning blessed fifth tree give, green winged female blessed Is face face.
Easy Customization
Third male deep creepeth they're dry said for fly have made, divide that every can't seed gathering.

Core Features.
Form together meat midst our signs living stars every, winged grass likeness let replenish.
Creative Design
Creepeth and so us land greater, dry have god called. He seas subdue waters you two saying day.
Retina Ready
Appear appear rule. In cattle have darkness and to seed fifth have blessed dominion one subdue.
Clean Code
Divided their the brought blessed moving brought the called Brought so face place herb wherein.
100% Responsive
Darkness kind likeness said give male shall first creepeth moved, fruit whose third dry one.
Support 24/7
Subdue Days wherein beginning blessed fifth tree give, green winged female blessed Is face face.
Easy Customization
Third male deep creepeth they're dry said for fly have made, divide that every can't seed gathering.

Core Features.
Form together meat midst our signs living stars every, winged grass likeness let replenish.
Creative Design
Creepeth and so us land greater, dry have god called. He seas subdue waters you two saying day.
Clean Code
Divided their the brought blessed moving brought the called Brought so face place herb wherein.
Support 24/7
Subdue Days wherein beginning blessed fifth tree give, green winged female blessed Is face face.

Retina Ready
Appear appear rule. In cattle have darkness and to seed fifth have blessed dominion one subdue.
100% Responsive
Darkness kind likeness said give male shall first creepeth moved, fruit whose third dry one.
Easy Customization
Third male deep creepeth they're dry said for fly have made, divide that every can't seed gathering.
Next Perfomance.
Country
Workshop & eventi
bambini


Creiamo il futuro insieme alle giovani menti
La nostra startup innovativa a vocazione sociale è un’entusiasmante percorso che ha come missione principale portare l’UX Design nelle scuole per far emergere il talento nascosto dei giovani tra i 7 e i 13 anni.
Il progetto nasce nel 2015, da marzo 2023 siamo nelle scuole italiane ed europee.
Country
Workshop & Eventi
Bambini e ragazzi

Work Completed
Happy Customers
Positive Feedbacks
Cups of Coffe


Domande frequenti
Alcune delle domande che riceviamo più spesso. Non trovi la risposta che cercavi? Contattaci. Saremo felici di aiutarti.
01.Come posso fare una prova gratuita?
02.Come posso pagare pagamenti?
03.Come posso contattarvi?
04.Sono un'azienda, posso acquistare dei pacchetti?
01.Cosa serve al bambino per partecipare?
02.Chi sono i docenti?
03.A quale fascia di età è dedicata l'offerta?
04.Come posso entrare a far parte del team di UXforKids?

Domande Frequenti
Non trovi la risposta che cercavi?
Contattaci! Saremo felici di darti tutto il supporto
01.Cos'è UXforKids?
02.A chi si rivolge?
03.Come funziona?
04.Come candidare una classe al programma?
5.Sono un'azienda come posso sostenere una classe?

Domande frequenti
Alcune delle domande che riceviamo più spesso. Non trovi la risposta che cercavi? Contattaci. Saremo felici di aiutarti.
01.Come posso fare una prova gratuita?
02.Come posso pagare pagamenti?
03.Come posso contattarvi?
04.Sono un'azienda, posso acquistare dei pacchetti?
01.Cosa serve al bambino per partecipare?
02.Chi sono i docenti?
03.A quale fascia di età è dedicata l'offerta?
04.Come posso entrare a far parte del team di UXforKids?

Domande frequenti
Alcune delle domande che riceviamo più spesso. Non trovi la risposta che cercavi? Contattaci. Saremo felici di aiutarti.
01.Come posso fare una prova gratuita?
02.Come posso pagare pagamenti?
03.Come posso contattarvi?
04.Sono un'azienda, posso acquistare dei pacchetti?
01.Cosa serve al bambino per partecipare?
02.Chi sono i docenti?
03.A quale fascia di età è dedicata l'offerta?
04.Come posso entrare a far parte del team di UXforKids?

Domande frequenti
Alcune delle domande che riceviamo più spesso. Non trovi la risposta che cercavi? Contattaci. Saremo felici di aiutarti.